Last updated on March 1st, 2021
#BackToBasics
Consider a website – when you open it, you see welcoming fonts, cool colours, and exciting pictorial depictions. Remove these elements, and underneath it all lies the framework on which your website stands. Unless this framework is strong and logical, it will neither retain visitor attention nor make the search engine spiders hang on to it for longer durations.
You cannot afford to have a high bounce rate as it defeats your purpose for a virtual presence. Hence, the need to create an effective website structure for SEO!
Why should you have a proper website structure?
1. It helps Google in crawling your website and index links.
2. Reduces Bounce rate.
3. Sends link authority from high ranking pages to other relevant pages on the website.
4. Better UX for user retention.
If your website is disorganised, trust us, you are losing out on some serious SEO leverage.
When you are creating your website structure for SEO, you must have a proper strategy in place so that your website is successfully crawled and indexed by the metacrawlers and appreciated by users for its easy navigation.
Without proper navigation around it, your site visitors will end up feeling lost and ultimately be prompted to move on to another website.
What Should Your Website Structure for SEO Look Like?
Okay, so let’s get down to business right away.
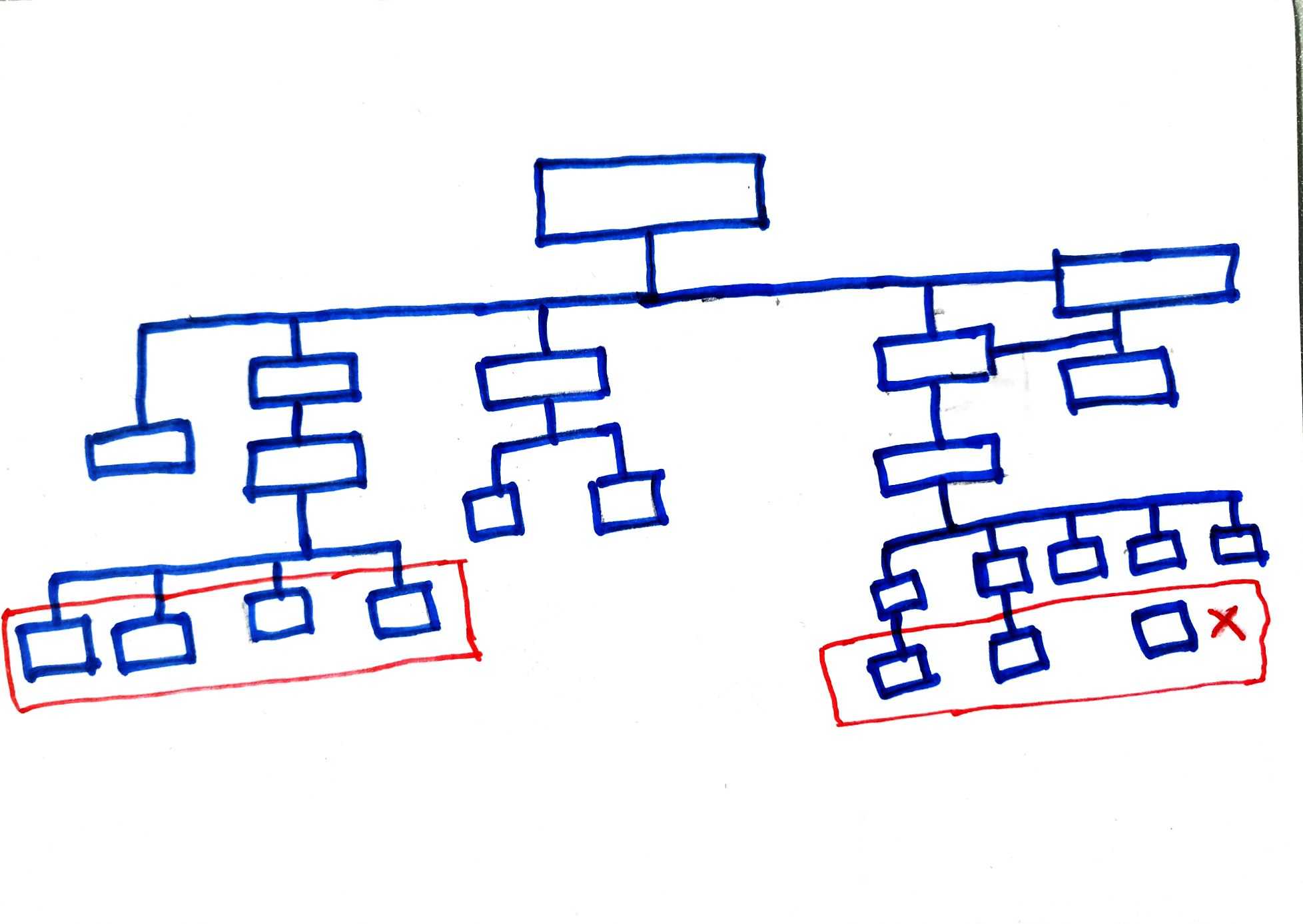
Here’s how you should NOT create a website structure –
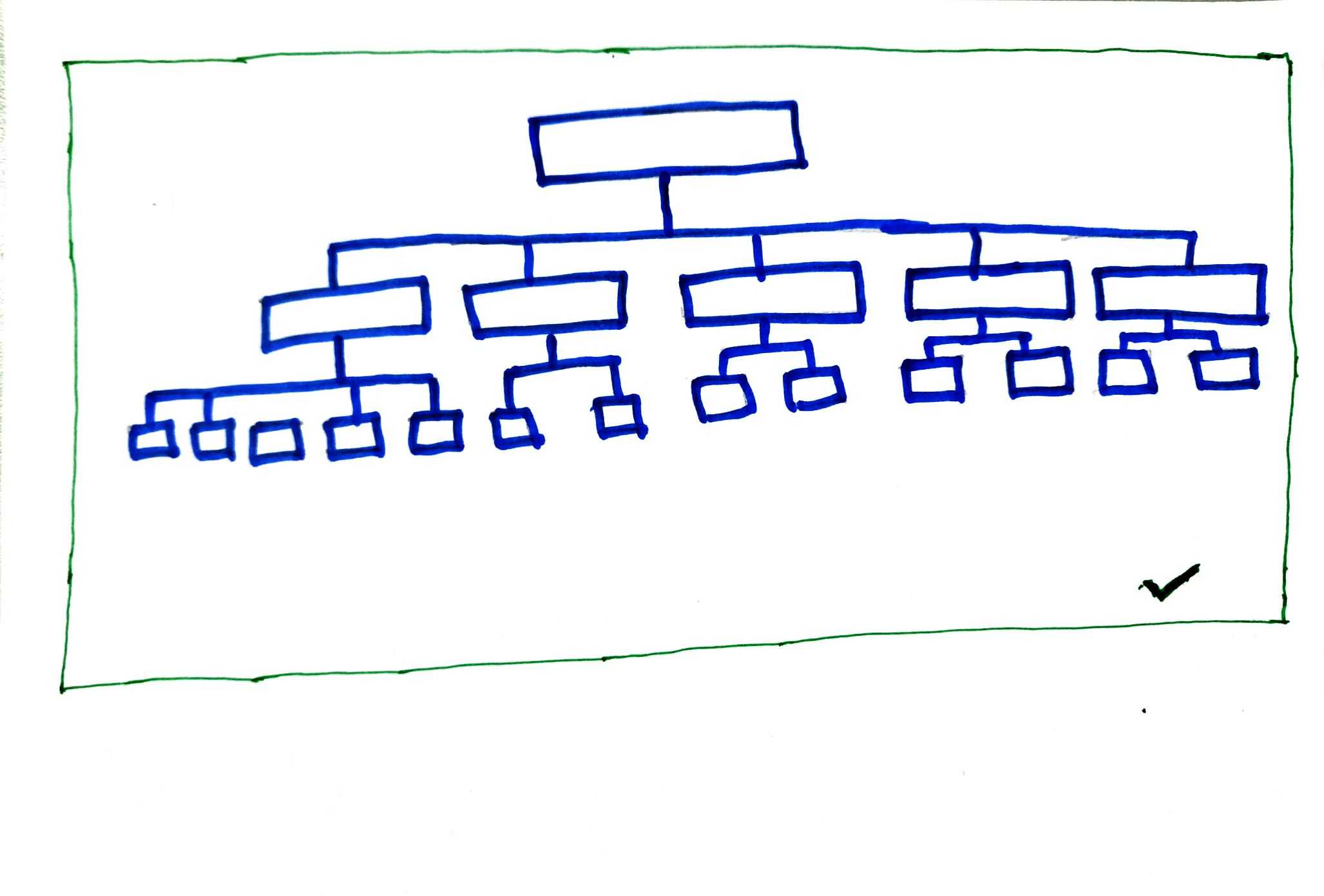
On the contrary, this is what it should look like –
What are the Best Practices for Creating a Website Structure?
1. Building from Scratch? Chalk Out a Site Hierarchy
It makes sense to plan your website structure for SEO on paper or a spreadsheet and assign a relevant hierarchy to the pages. This will also decide the site navigation and URL structure. Make sure you make a logical assessment of the categories you will include, keeping the main categories from 2 to 7 in number and a few sub-categories under each one.
Unless yours is an e-commerce portal like Flipkart, Myntra, or Amazon, you don’t need to have too many categories. Try to keep the subcategories more or less even across the webpage, but don’t worry if they’re not all of the same number. A slight variation is acceptable.
Extra Note: Going hand in hand with evolving a site hierarchy is the need to deploy an effective SEO strategy for landing pages. This should be the next step after you are done with the website structure.
2. Carve Out a Crawl-Friendly URL Structure
After you have settled on a navigational hierarchy for your website, creating a URL structure is going to be a breeze. Your URL system should have the right keywords in place and be in tune with the navigational hierarchy.
Let’s say, yours is a website design and development company with the main category pages on your website listed as Design, Website Development, App Development, Digital Marketing, About Us, Our Work Portfolio, and Contact. Consider the category ‘Design’ and its sub-categories Website Design, Mobile Site Design, Logo Design, and Custom Layout Design.
The URL structure for two of the sub-category web pages under ‘Design’ will look like:
www.xyzdesign.com/design/website-design
www.xyzdesign.com/design/mobile-site-design
It doesn’t have to be the exact same, but try to follow a similar approach across your website.
3. Less than 4-Clicks is the key
In one line, users should reach any page on your website in less than 4 clicks!
When you want to facilitate effective user navigation through website structure improvement, refrain from burying your important pages deep within the website. This prevents them from being accessed easily by visitors and crawlers.
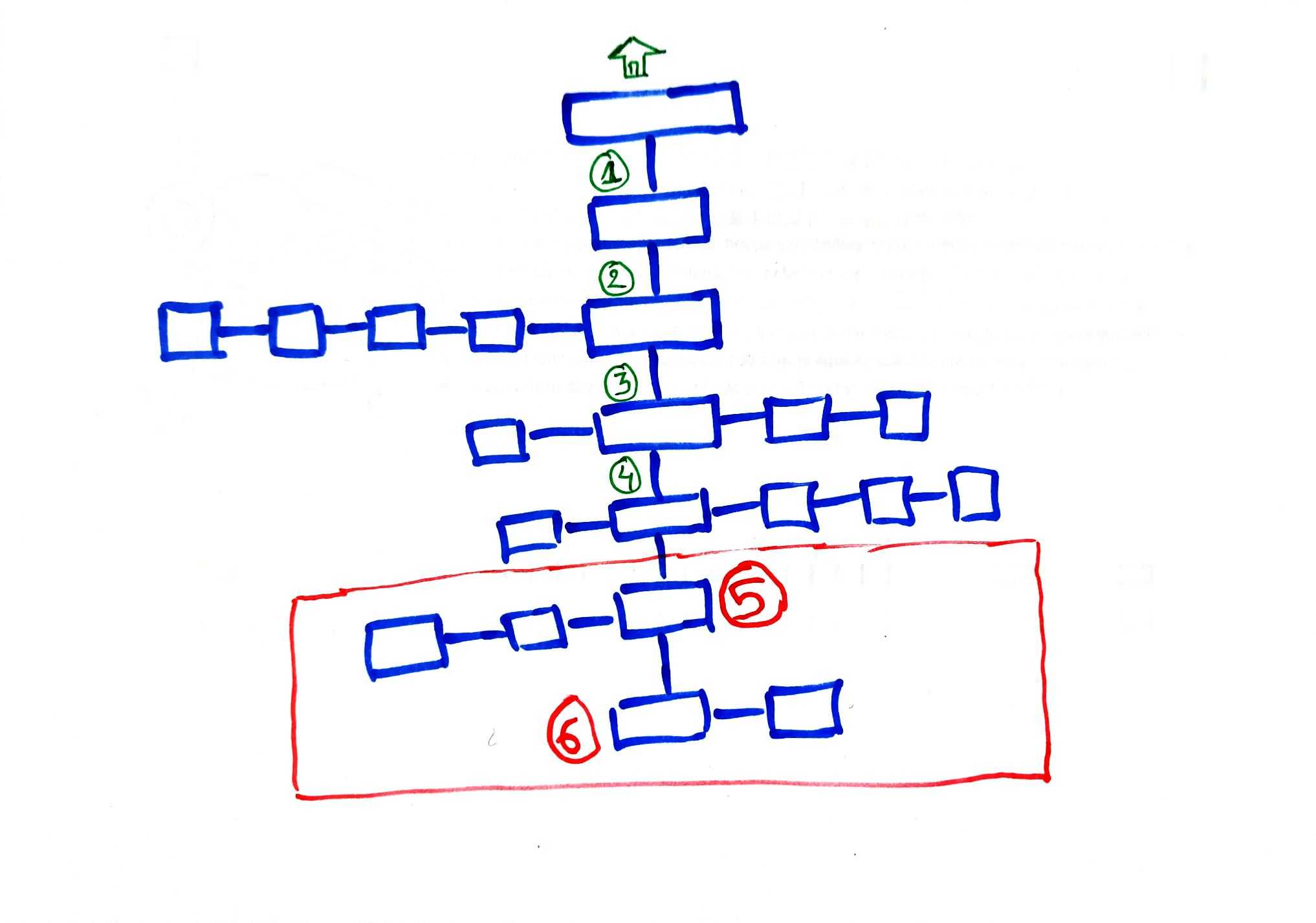
The idea is to keep the navigation shallow and get all the pages on your website indexed by search engines so that they show up in the SERPs for relevant search queries. Here’s a quick visual interpretation for you –
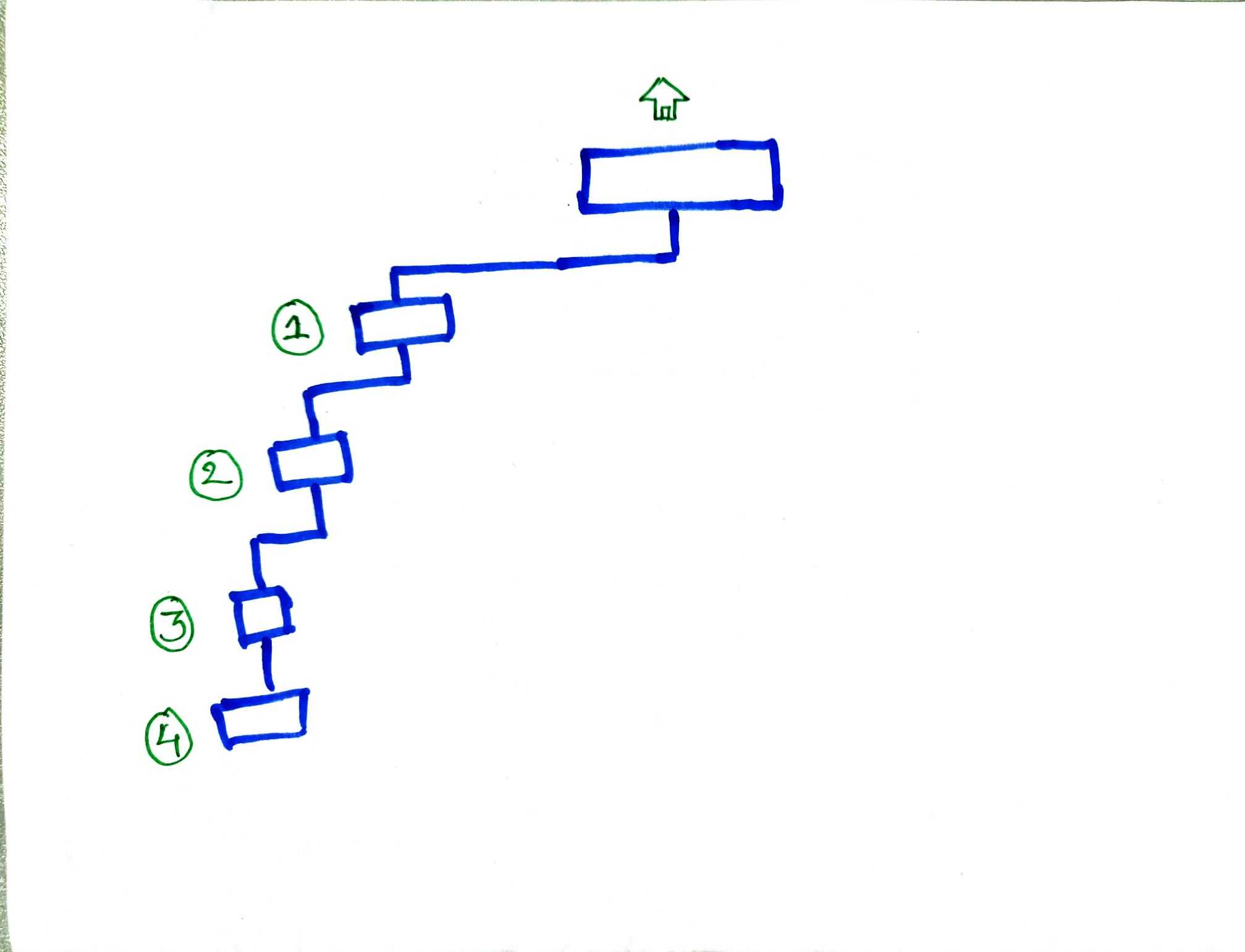
Below is how a “Deep” website looks like –
4. List Your Main Navigation on the Header and Footer
Keep your header simple with just a few categories listed there and with a limited number of subcategories under each in the form of drop-down menus. The footer can have the sitemap which makes it easier to crawl and keywords as anchor text for better optimisation.
5. Think Up a Workable Strategy for Internal Linking
Internal linking lends credibility to your website’s navigational hierarchy. Do not complicate the links.
The last pages in your site hierarchy must specifically have internal links so that the visitor knows this ain’t the end of the road for him and he can go to another relevant page on your site for more inputs.
Internal links convey to the search engine which pages are important on your website and help them feature higher on the SERPs.
Why is it crucial?
It helps in sharing the link juice across the website, thus helping improve the ranking of pages deeper in the website structure.
Quick Tip: Prefer HTML links instead of Js, it’s more crawlable.
Creating a great website structure that works in your favour is no rocket science.
You just need to stick to the basics and give high priority to user-experience.
Rework the design and organisational aspects if you already have a website or build a strategy from scratch if the launching of your website soon is on your mind.
Has something apart from these worked in your favour and shot up the SEO results of your website quite drastically? Share your ideas in the commen ts below.
Reference : https://backlinko.com/hub/seo/architecture