Last updated on October 13th, 2023
Are you a content marketer who constantly frets about the lack of design resources in your company?
If yes, then your problem is not a new one. This is the elephant in the room that we all really need to talk about.
Design resources or design skills are expensive and most often not easy to find. It is a good idea to have in-house resources and also have some third parties outsourced for your design requirements.
But what is a bad idea is to depend on them completely. So as a content marketer, it is important to have a sense of self-sufficiency, because there are times when deadlines are close, and your designers are already piled up with heaps of work.
Then, there are times when your third-party resources bailout at last moment due to their other commitments. And you can’t just be a crybaby and put in demands like ” I want a graphic designer” in front of your boss. You need to be your own boss then and take prompt measures.
Sometimes such times lead to disastrous designs made in the eleventh hour by you and maybe your colleague who unwillingly helps you out. Avoid that.
Plan and prepare in advance.
What is required is a little design knowledge, because it never hurts to have that. We want to talk about marketing collateral design and some online design tools that can help you teach fundamental design skills.
This won’t require you to enrol in any of the professional graphic design courses. All you would need is patience, efforts and plenty of smart work.
Before talking about polishing your design skills, we would also want to press on the need to have a better design in your brand strategy.
Below are some statistics that would give you an idea of how important design is for brands and marketers.
- 37% of marketers said visual marketing was the most important form of content for their business, second only to blogging (38%). (Source)
- Given 15 minutes to consume content, two-thirds of people prefer to read something beautifully designed (as opposed to something plain). (Source)
- If the content or layout of a website is unattractive, 38% of people will stop engaging with it. (Source)
- When people hear information, they usually only remember about 10% of that information three days later. But if a relevant image is paired with that same information, people will remember 65% of the information three days later. (Source)
- Tweets with images receive 150% more retweets than tweets without images. (Source)
- Not getting enough likes? Facebook posts with images get 2.3 times more engagement vs. those without images. (Source)
So, these statistics lucidly tell us that a brand’s recall value increases by manifolds when there is an attractive visual element to it. Therefore design is an integral element of any brand and a marketing strategy fails to run properly without an impressive design.
Now is the time to talk about some online design tools that will teach you basic design skills.
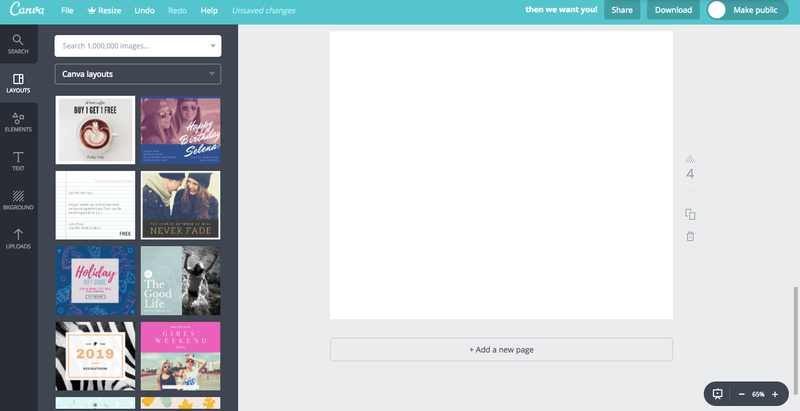
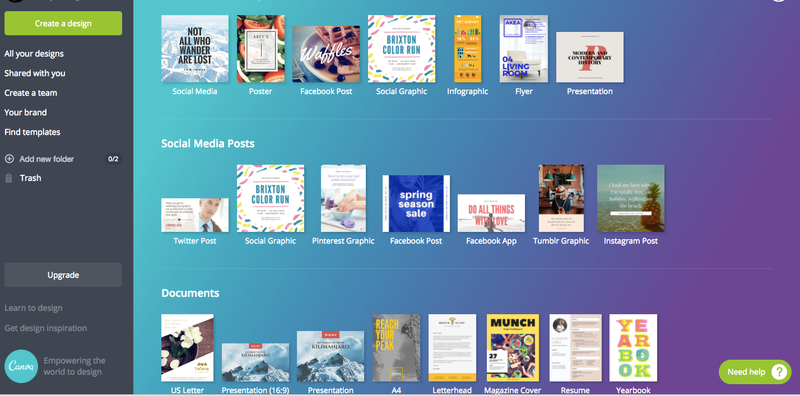
1. Canva
Canva helps in creating social media and blog graphics. It offers a browser-based account as well as iPhone and iPad apps. In order to use it, you would have to create an account with Canva. The good part is that you get a lot of free templates, icons, designs, fonts without subscribing to the premium model. You also have an option to upload your own designs. This is one of the top design tools for any designer at the beginner level.
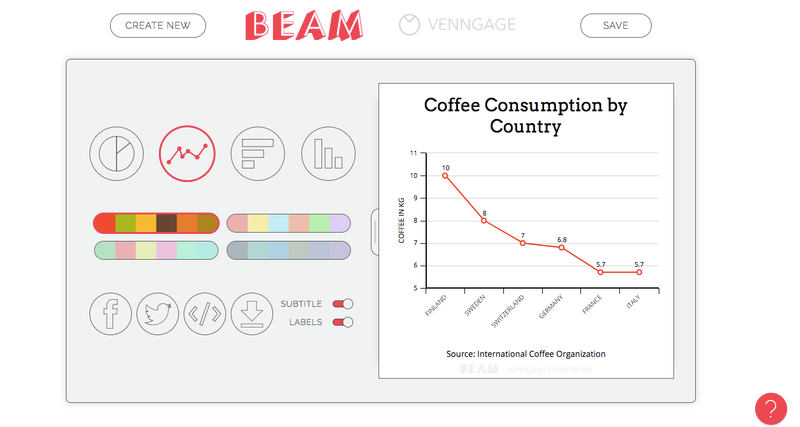
2. Beam
This is a free online tool for making charts. This is offered by platform Venngage, You don’t have to even take the pains of making your account. You will just need to enter your name and email address in order to download your data visualization (you can also opt to embed it or share it on Facebook and Twitter). Beam is fantastic as it allows you to choose from several different types of graphs and colour palettes, and you can edit the data in a spreadsheet, similar to PowerPoint — but the end result will be much better looking than a regular old slide deck.
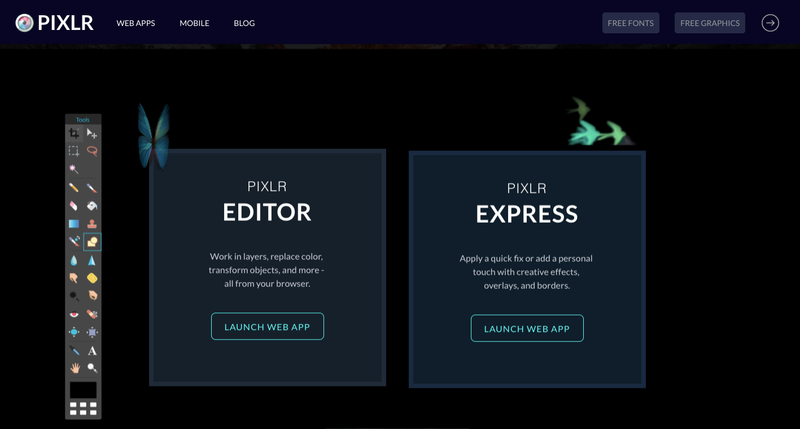
3. Pixlr
This is the perfect tool for editing pictures by giving them a smooth finish. And it is not just any regular photo-editing tool, its functionality is at par with photoshop. Pixlr is similar to photoshop in many ways except one, its price. It is free of cost and comes handy at times of need.
Here is a mini tutorial that will explain the process of using this tool:
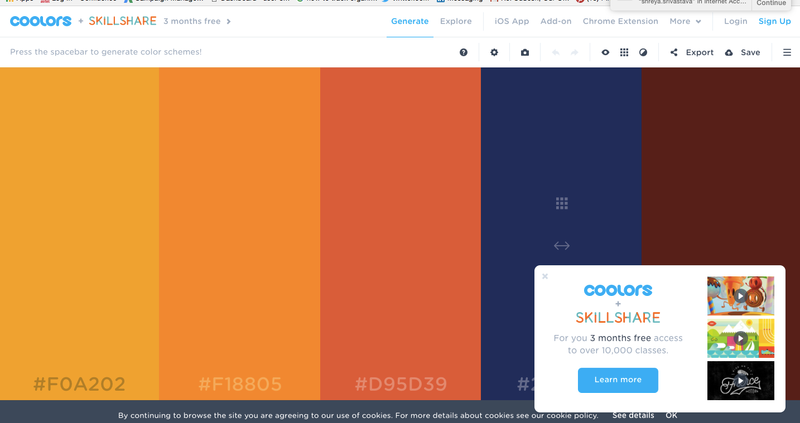
4. Coolors.co
You are ready with your basic design and layout, but you think it needs more colours to look appealing. This is when you resort to Coolors.co. This offers inspiration via a website, iOS app, Adobe add-on, and Chrome extension. The colour palette generator that it offers is amazingly done, it changes out swatches at the simple touch of a space bar, and you can input your existing brand colors to get complementary suggestions. You can also browse pre-created color palettes in a different tab.
Here is a quick video on how to go about using this:
5. Iconfinder
This is the hub to find pre-made icons. It saves a great deal of time when you have deadlines to meet and very little time to brainstorm and create your own icon. They offer a mix of free and paid icons, as well as subscriptions, so there are various options to fit your budget.
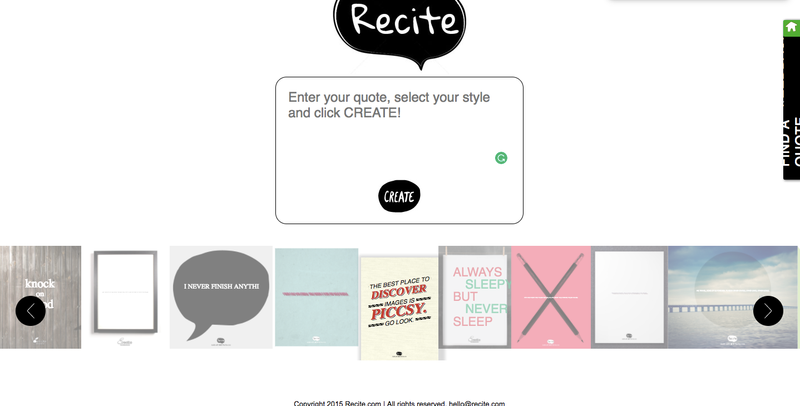
6. Recite
This web-based free tool makes it simple to create and share a quote. Not only can you create quotes, you can instantly post them to Facebook, Twitter, Pinterest, Tumblr, and StumbleUpon from the Recite website, or download the image directly to share later.
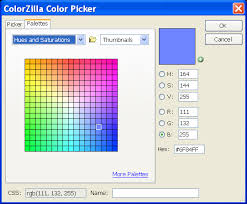
7. ColorZilla
This is an extension for Chrome and Firefox and it is an expert in telling the precise six-number hex code for any pixel on a website. This even saves the history of color swatches you’ve picked, which is very helpful if you’re browsing the web and see a color you like that you want to save quickly.
Here is a quick video as well that explains all about it
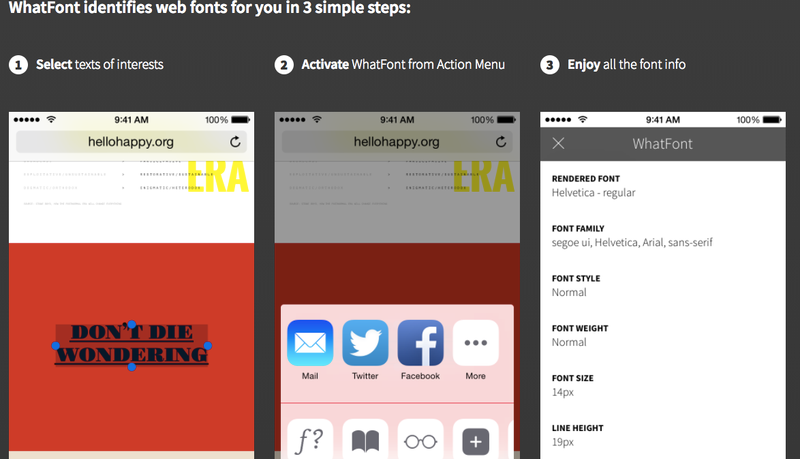
8. Whatfont
While ColorZilla lets you know the color code, Whatfont helps you hover over a font anywhere on a website page and automatically pulls the font name from the HTML code. This can be added easily as an extension to Chrome and Safari.
So, with this, we have come to the end of our list and we would just like to add that: In the realm of content marketing, a brand gets a face value by virtue of two components text and design. These two components work parallely,just as the benefits of sales and marketing working together to deliver a great content strategy. However, it is the element of design that makes your content alive, so you should always focus on bringing a solid design element to your brand. We hope that this article was of help to you. Here are some content marketing tips to keep your content marketing plan in shape.